こんにちは!!タツヤです。
サイトを運営していく上で、敏感になる『Googleへの評価』
自分のサイトを上位に表示させるか試行錯誤していることだと思います。
今回の記事では1日50000pv集めるブログを運営する私が実際に行っている記事上に特化した装飾方法をご紹介していきます。
記事トップを装飾する大きなメリット

今回の記事では記事トップを装飾する方法をご紹介していくのですが、まずは記事トップをリッチに装飾するメリットを抑えておきましょう。
記事トップはユーザーが検索しあなたのサイトに辿り着いた際に、必ず見られる情報であるということです。
記事下に内部リンクを設置して滞在時間を上げるという方法は基本中の基本ですが、記事下までしっかりとコンテンツを読まれないことだってありえます。
しかし、記事トップに関しては、サクッと流される可能性がありますが、スキップすることはできません。
それだけ読者の目に触れる重要な部分でもありますので、記事上はシンプルにかつリッチに装飾すべきだと私は思っています。
では、これから私が行っている記事上の装飾についてご紹介していきますね。
賢威7でアイキャッチ画像を自動的に記事トップに表示させる方法
賢威のテンプレートでブログを更新する際にアイキャッチ画像と記事トップの画像を別々で使用していたり、あるいは、同じ画像を使っているんだけれども、アイキャッチと記事の両方に入れている方もいらっしゃると思います。
すこしだけphpにコードを入れるだけで、アイキャッチ画像を記事上に自動的に表示することができますので、是非参考にしてあなたのブログにも取り入れてくださいね。
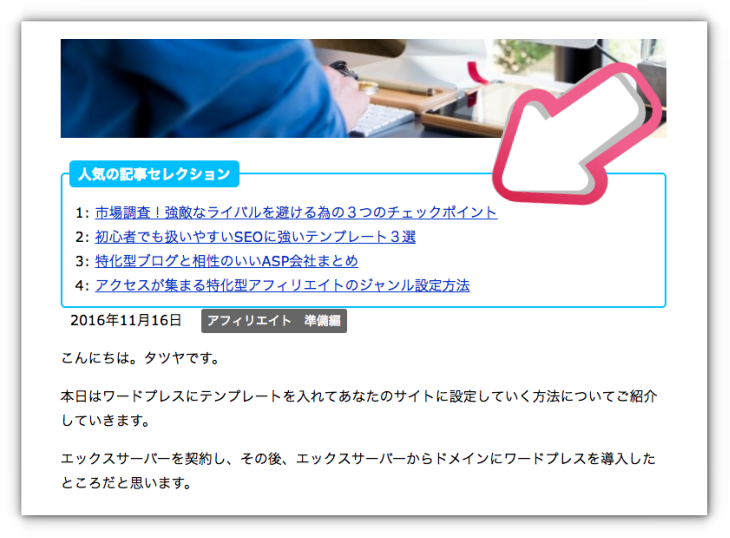
アイキャッチ画像とは下記の画像の様に、ホーム画面に記事の冒頭と一緒に表示されるこれです。

このアイキャッチ画像を設定したらそのまま記事本文にも同じものが表示される様に設定していきます。

こんな感じで表示される様になります。
早速、賢威7のアイキャッチ画像を記事下に自動で入れていきましょう。

まずは『メディア』の設定を行っていきます。
アイキャッチ画像をメディアにアップする際にサイズを調整していく必要があります。
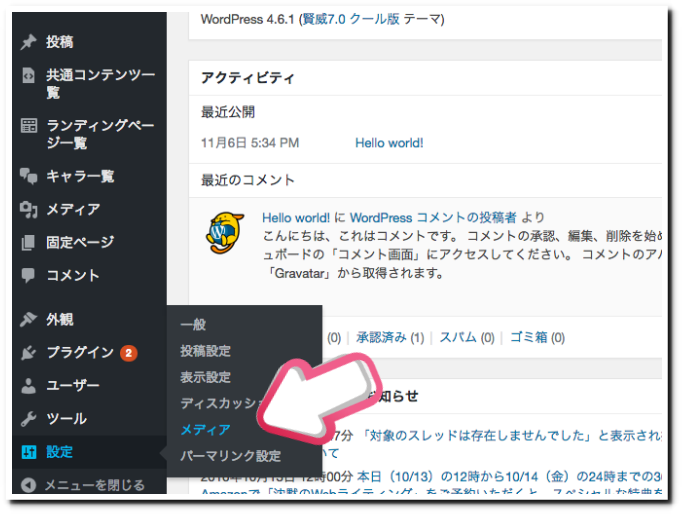
『設定』⇨『メディア』を選択します。

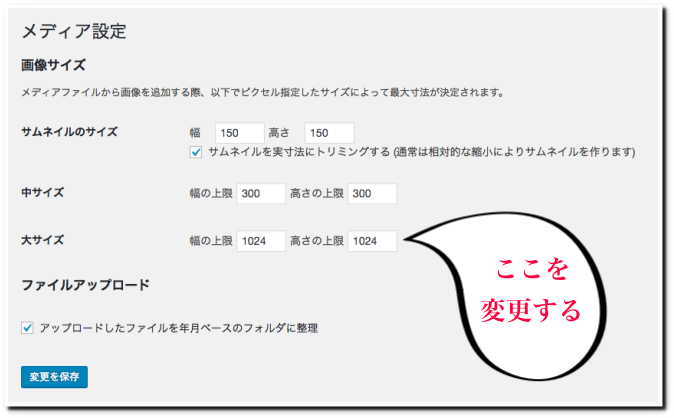
設定⇨メディアから進むとこのような画面が表示されます。
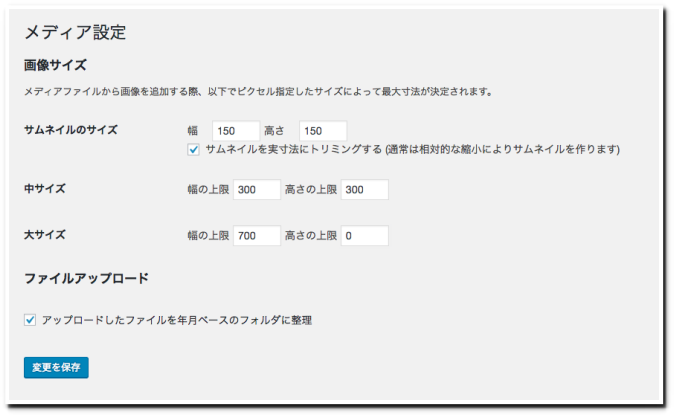
ここではな『大サイズ』のみ変更していきます。

幅の上限を『700』高さの上限『0』に設定しましょう。
設定が終わったら『変更を保存』を押してください。

メディアの設定が終わると次は『テーマの編集』です。
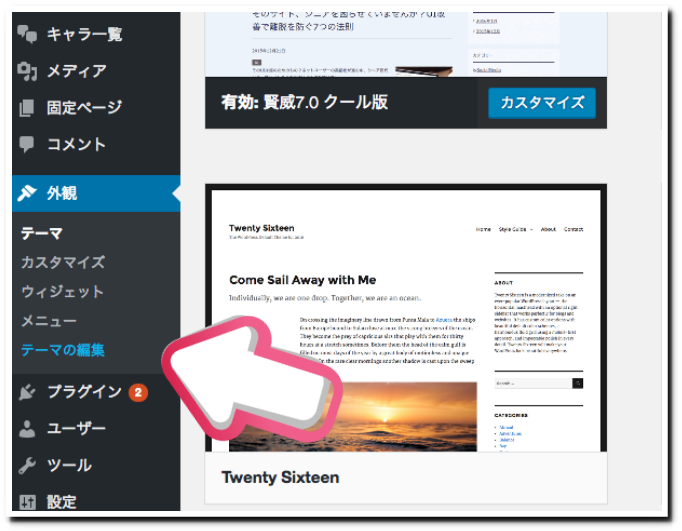
左側にある『外観』⇨『テーマの編集』として進みましょう。

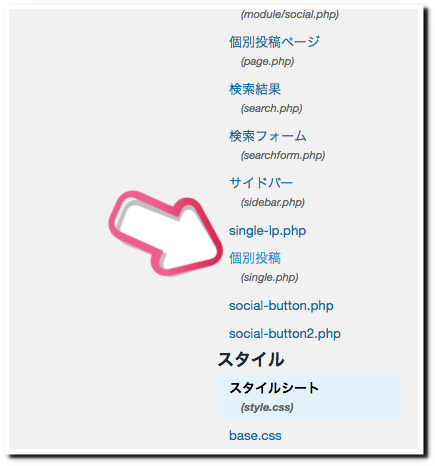
ここでは、『個別投稿』を選択しましょう。

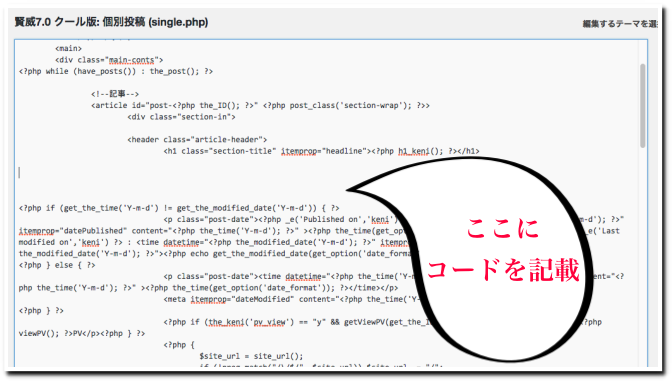
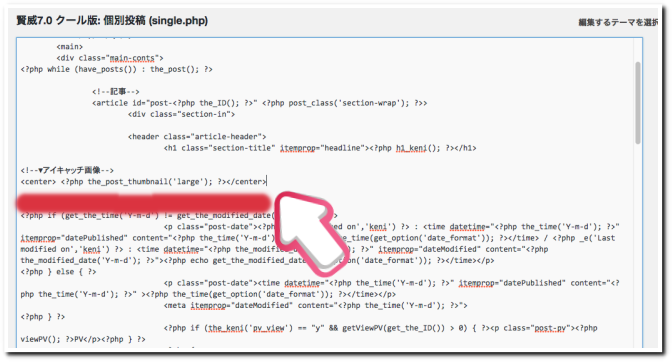
ここを探しだしてください。
|
1 2 3 4 5 6 |
<!--記事--> <article id="post-<?php the_ID(); ?>" <?php post_class('section-wrap'); ?>> <div class="section-in"> <header class="article-header"> <h1 class="section-title" itemprop="headline"><?php h1_keni(); ?></h1> |
どこかどこだか、わからない場合は『command+F』を押して、検索窓に『記事』と検索するとすぐに見つけなやすくなります。

上記のコードを見つけることが出来たら、ここに下記のコードを入力してください。
|
1 2 |
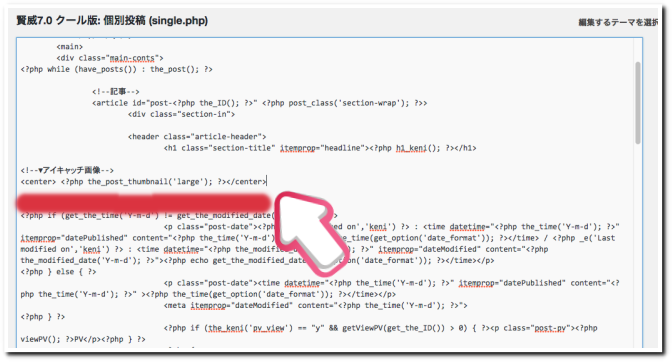
<!--▼アイキャッチ画像--> <center> <?php the_post_thumbnail('large'); ?></center> |
このコードを入力して設定保存してください。
これで賢威7の記事下に自動でアイキャッチ画像を表示することができます。
参照:葉のブログ
記事トップ画像の下におすすめ記事の紹介リンク表示させる

簡単にいうと上記の画像のように、他の記事が紹介されているやつです。
これまで、画像付きやプラグインなどを試しましたが、個人的に上記の画像のような文章のみの方がGoogle Analyticsのじっくり眺めて解析してこの形に落ち着きました。
サイトジャンルや記事の構成などによって、変わってくると思いますが、是非、あなたのサイトにも入れてみて検証してみてください。
では、これから記事トップ下に内部リンクを設置する方法をご紹介していきますね。

上記のアイキャッチ画像を自動で記事トップに表示する方法と同様に『設定』⇨『テーマの編集』⇨『個別投稿』を選択してください。
上記の画像が表示されているところを探し出します。
そしてこのアイキャッチ画像の下にコードを入れてきます。
|
1 2 3 4 5 6 7 8 |
<div style="height: 12px;"><span style="background: #00bfff; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;">人気の記事セレクション</span></div> <div style="padding: 30px 15px 10px; border-radius: 5px; border: 2px solid #00bfff;"> 1: <a href="ここに記事のURLを入れる">ここにURLのタイトルを入れる</a><br/> 2: <a href="ここに記事のURLを入れる">ここにURLのタイトルを入れる</a><br/> 3: <a href="ここに記事のURLを入れる">ここにURLのタイトルを入れる</a><br/> 4: <a href="ここに記事のURLを入れる">ここにURLのタイトルを入れる</a><br/> 5: <a href="ここに記事のURLを入れる">ここにURLのタイトルを入れる</a><br/></div> |

こんな感じでコードを挿入できれば完了です。
記事下が以前よりリッチになり、あなたが一番読者に見てもらい記事を載せることも簡単にできるので是非まだ設定してない方は試して見てくださいね。
まとめ
記事トップに画像や内部リンクを自動でいれることで、作業の効率化だけではなくGoogleへの評価にも関わってきます。
これから記事のネタを集めたり、記事を更新したり多くの作業を行わなければならないので、できるだけ作業を簡潔化させていきましょう。
















