こんにちは。『タツヤ』です。
本日はGoogle XML Sitemapsのプラグインを使用してサイトマップを作成していく方法について解説していきます。
サイトマップはサイト運営していく上で、かなり重要になってきますのでサイト立ち上げの際に設定しておきましょう。
当記事のメニュー
サイトマップってどんな役割があるの?

サイトマップは簡単にいうと、Googleさんに私のサイトにはこんな記事がありますよ〜って知らせるマップです。
このサイトマップがないと、Googleはどんな記事があるのかサイトを評価することができないまま。
要はあなたのサイトの評価がされない為に一向にサイトが検索にひっかからないということになります。
サイトを上位に表示させることが私たちの一つの目的でもありますので、ここは必ず設定しておきましょう。
サイトマップをGoogle XML Sitemapsを使用して設定する方法
サイトマップ作成方法を動画でサクッと確認したい方はこちらから。

まずはGoogle XML sitemapのプラグインを入れていきます。
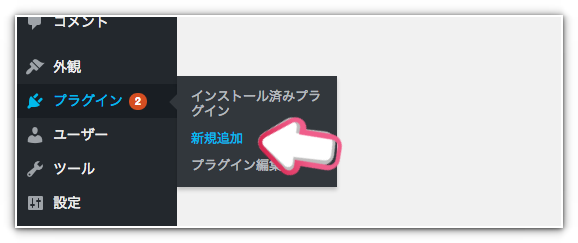
ワードプレスのダッシュボードからプラグインを選択し『新規追加』を押して下さい。

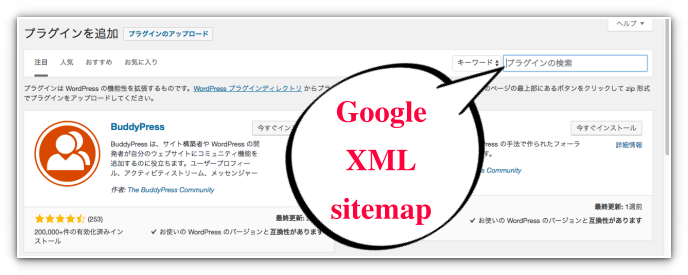
右側に表示される検索窓に『Google XML sitemap』と打ち込みましょう。

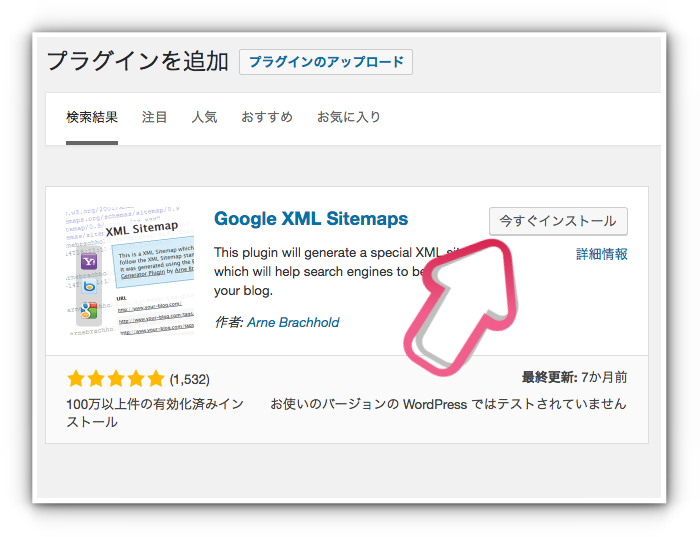
『今すぐインストール』を選択しプラグインを『有効化』まで行いましょう。

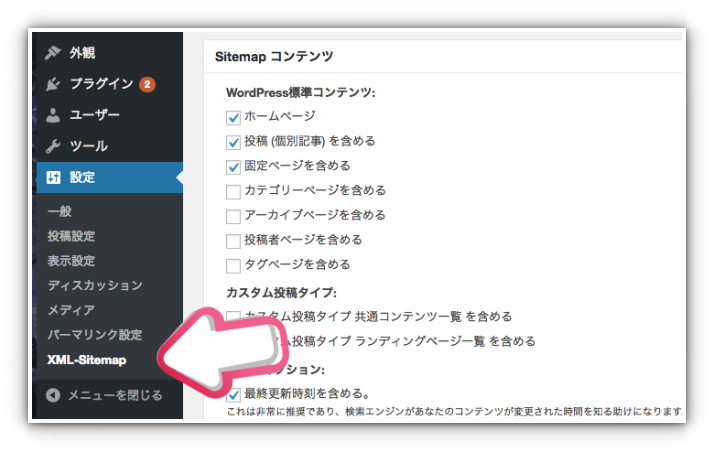
Google XML sitemapの有効化が完了すると左側のダッシュボードの『設定の中』にXML-sitemapと表示されますので、これを選択してください。

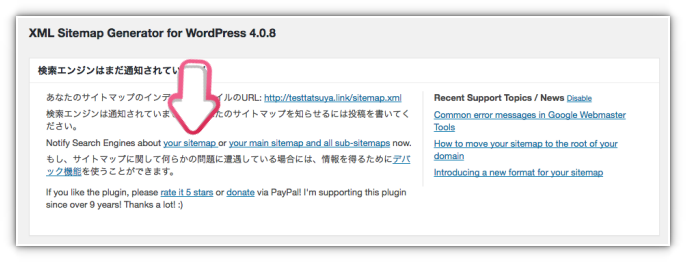
このような画面が表示されますので『your sitemap』をクリックしてください。

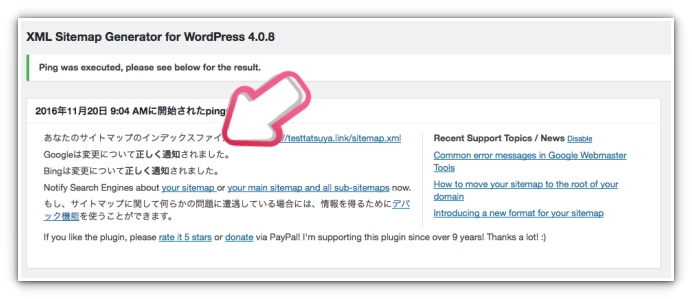
するとこのように表示され『Google』と『Bing』が正しく通知されます。
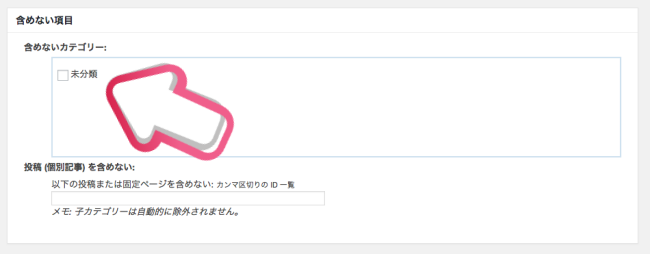
そしてもう一つ設定しておきたいので、下にスクロールしてカテゴリーを探し出して下さい。

含めない項目の中にある初めから入っている『未分類』という項目設定しておきましょう。
今後、記事を更新していく際に、未分類というカテゴリーは使用しません。
Google Search consoleでサイトマップを設定する
ここまで、サイトマップを設定する為の準備が完了しました。
これからGoogle Search consoleにて実際にサイトマップを作成していきます。
まずはGoogle Search consoleにログインしてください。
☝︎Google Search consoleにサイトを登録する方法を確認

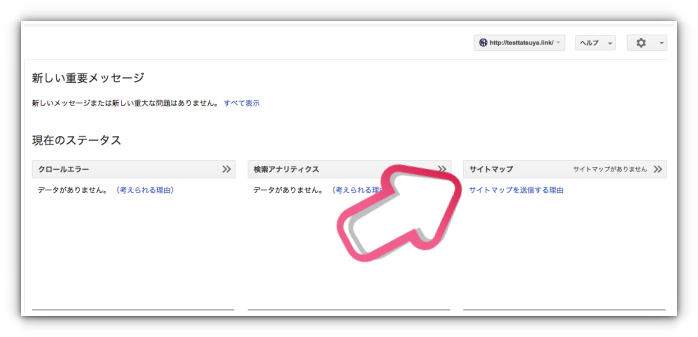
ログインするとこのような画面が表示されます。
右側にある『サイトマップ』を選択しましょう。

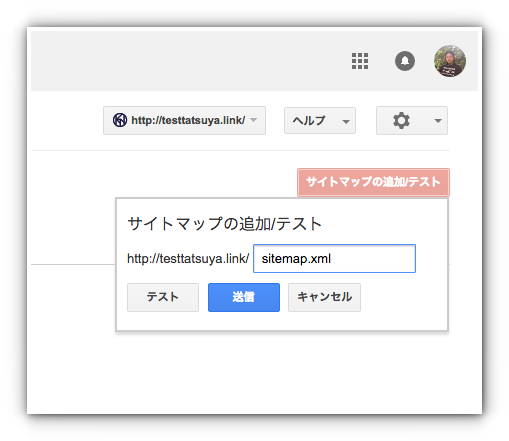
『サイトマップの追加/テスト』という項目があるので、ここを選択し『sitemap.xml』と入力を行い送信をしてください。

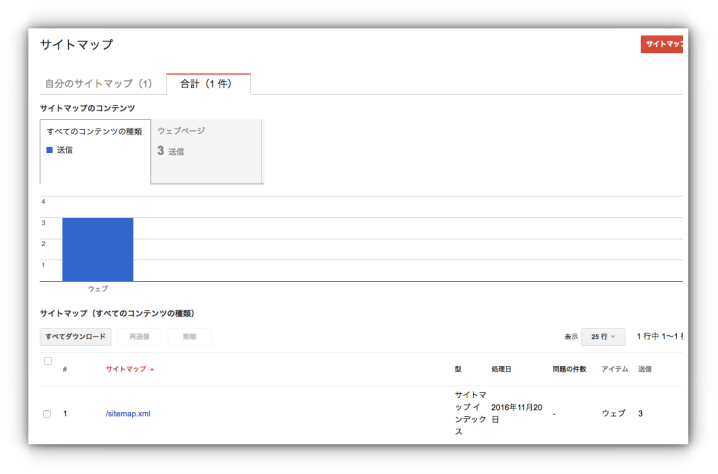
するとこのようにサイトマップが作成されました。
自分でサイトマップを作ることも可能なのですが、私レベルの知識では、どんだけ時間がかかるんだろうって感じです。
このGoogle XML sitemapのプラグインを使うことでサクッとサイトマップさえ作れてしまいます。
まとめ
サイトマップの作成が終わったら、次はGoogle Analyticsの設定を行い、これからあなたのサイトにどんなユーザーがどれだけ滞在して、どんなキーワードでたどり着き、どれくらいリアルタイムであなたのサイトを見ているかなど
サイトを分析する上で非常に重要になるツールですので、この機会に一緒に設定していきましょう。
















