こんにちは。タツヤです。
サイトを運営していく上で、大きな機会を得ることができたり、あなたのサイトを守ることができたり様々な用途で使用するコンタクトフォームです。
コンタクトフォームを設置することはサイトを運営していく上でマナー的な要素でもありますので、ぜひ少ない時間と労力でサクッとコンタクトフォームを設定しましょう。
当記事のメニュー
Contact Form 7のプラグインでサクッとコンタクトフォームを作成する

まずはContact Form 7のプラグインをインストールし有効化します。
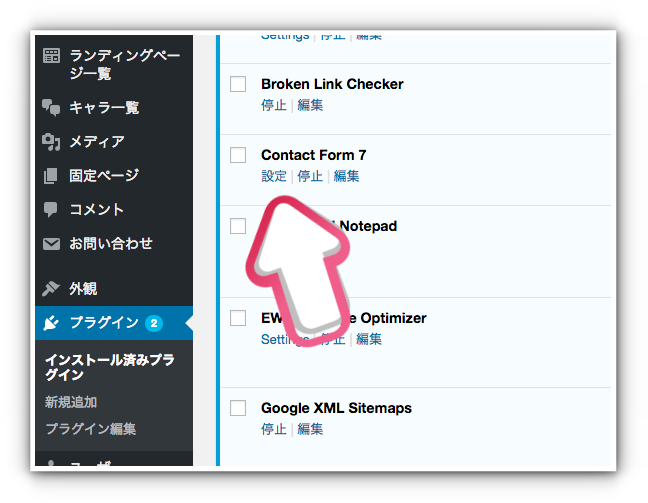
そして、プラグインからContact Form7の『設定』を選択しましょう。

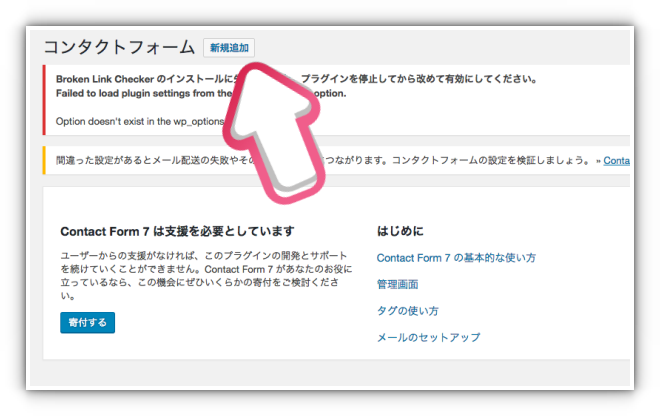
この画面では左上にある『新規追加』を選択しましょう。

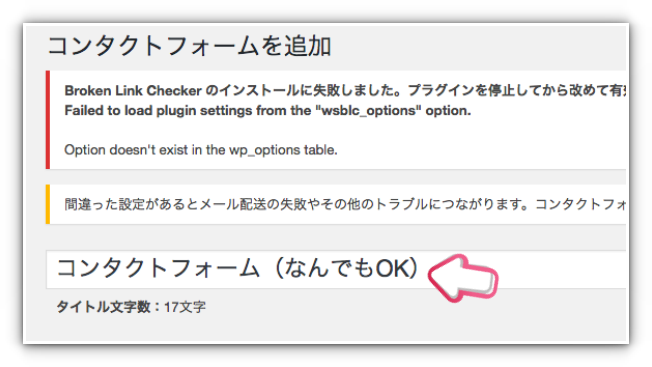
このコンタクトフォームの名前を設定していきます。
これは自分で管理する為の名前で、サイトに表示される名前ではありませんので、任意で自分の好きな名前を設定してください。
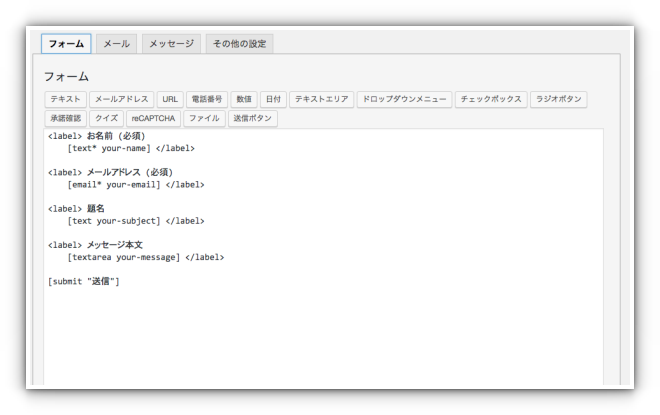
 するとデフォルトコンタクトフォームが表示されます。
するとデフォルトコンタクトフォームが表示されます。
基本的にこのデフォルトでも十分だと私は思っています。
しかし、私はちょっとだけプラスしてより、濃いコメントを集めるように設定します。

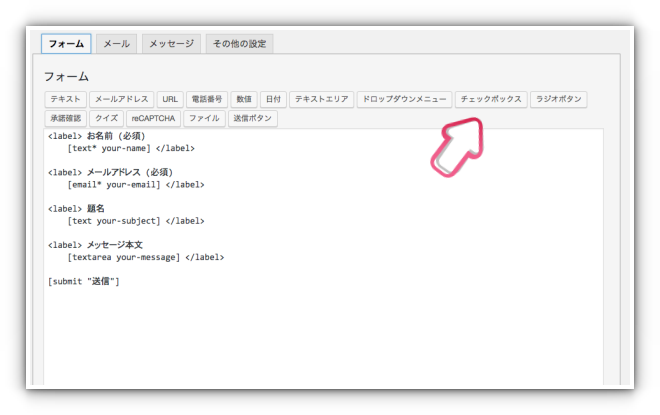
フォームの中に『チェックボックス』とあります。こちらをクリックしてください。
デフォルトでもOKな場合はこの項目はスキップしてくださいね。

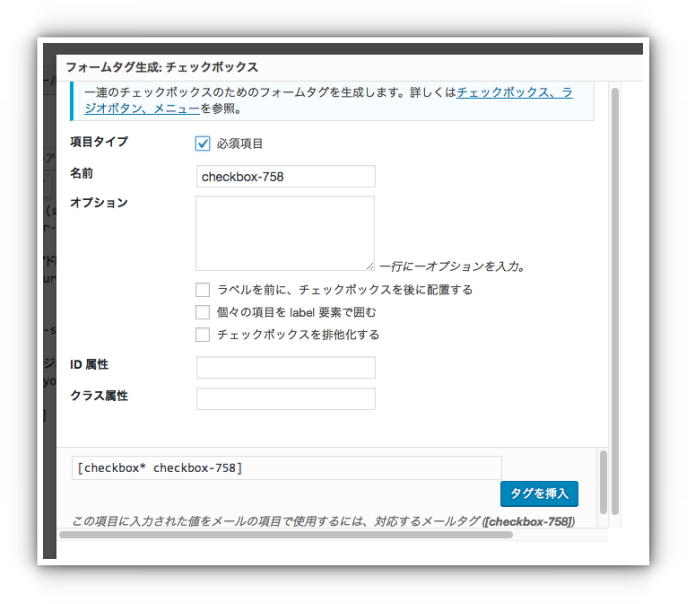
するとこのような画面が表示されますので、『必須項目』にクリックし右下にある『タグを挿入』を選択してください。

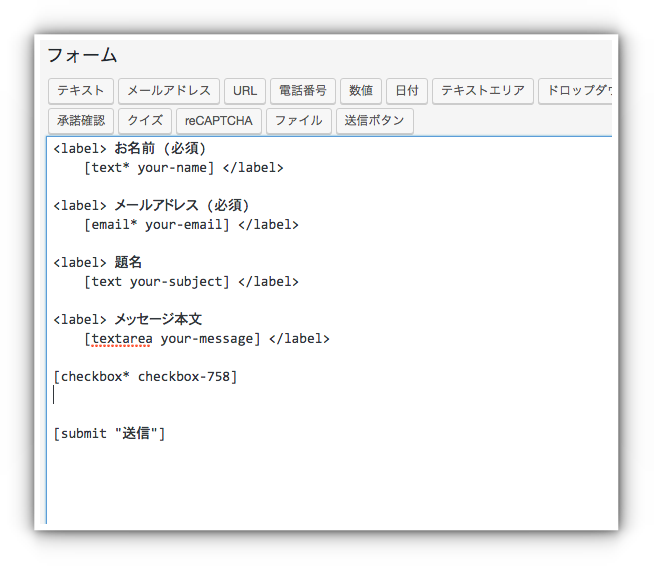
このような画面が表示されればOKです。
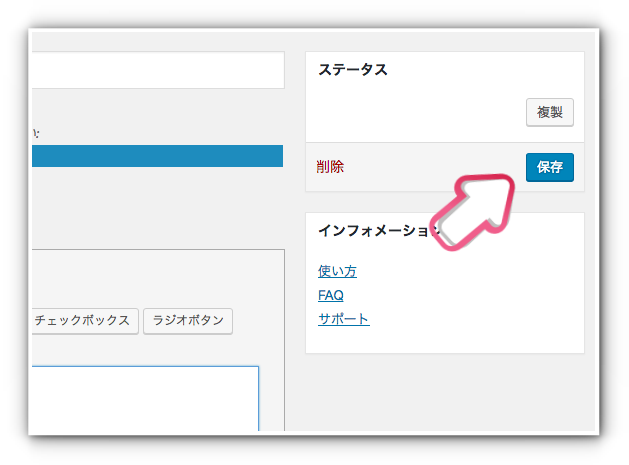
コンタクトフォームの設定が完了したら保存を。

保存を押して設定は全て完了です。
Contact Form7を固定ページで作成する

Contact Form 7でコンタクフォームのカスタムを行い保存を行ったところだと思います。
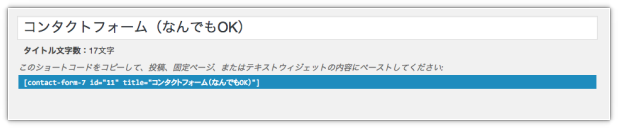
保存後にタイトルの下に『contact-form=7・・・・・』といったコードが表示されていると思います。
このコードをコピーしていただき、固定ページにてペーストしコンタクトフォームを作っていきます。

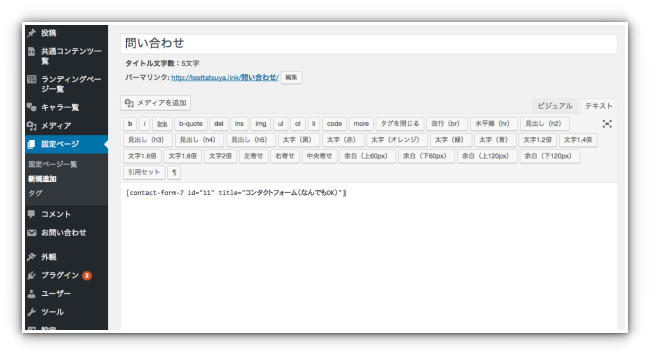
固定ページを開いた『新規投稿』を選択します。
先ほどのページでコピーしたコードをビジュアルではなく『テキスト』にてペーストしてください。

するとこのような画面が表示されると思います。
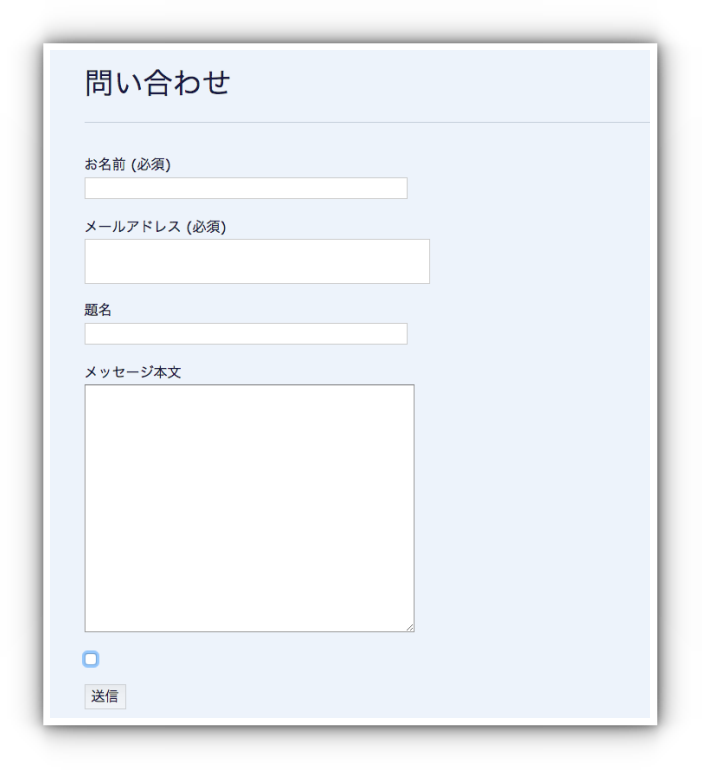
これでひとまずコンクトフォームは作成することができました。
グローバルメニューに表示されない場合の対処方法
固定ページでコンタクトフォームを作成してもグローバルメニューに表示されてない!って方も中にはいらっしゃると思います。
ここではグローバルメニューにコンタクトフォームを表示させる方法についてご紹介していきます。

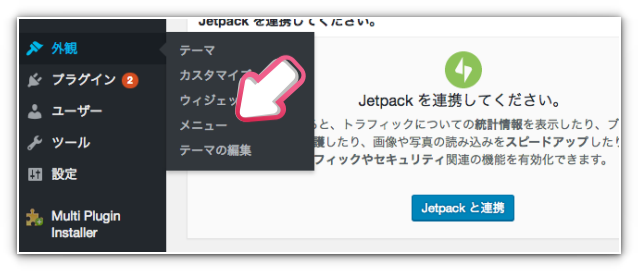
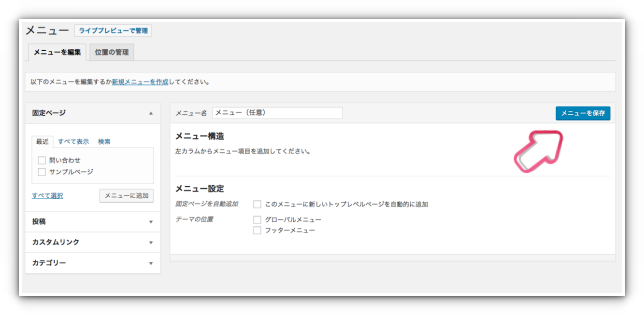
ワードプレスのコントロールパネルの外観⇨『メニュー』を選択してください。

メニュー名に何度も構わないので、管理しやすい名前を記入し『メニューを保存』を選択してください。

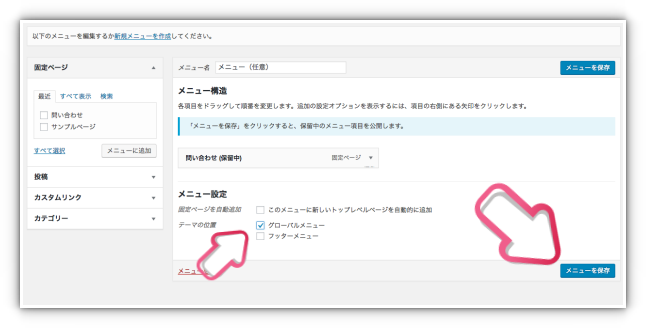
そして左側に表示されている『問い合わせ(任意でつけた名前)』を選択しメニューに追加を押します。
テーマの位置の項目にある『グローバルメニュー』にクリックし『メニューを保存』を選択すれば設定は完了です。

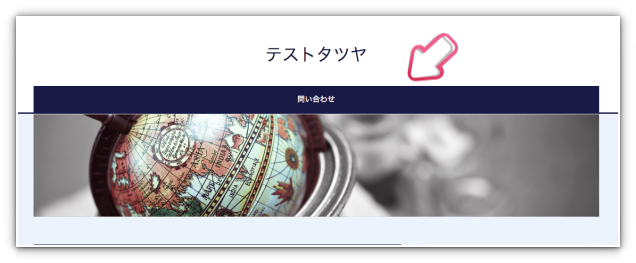
するとこのような画面が表示され『問い合わせフォーム』がトップページのメニュー欄にて表示されます。
まとめ
コンタクトフォームはサイトを運営する上で、有益な情報を受け取るためのツールになったり、万が一あなたのサイトが第三者を侵害していたりしていた場合に、コンタクトフォームを通じて連絡が受けることができる、非常に大切な役割を持ちます。
コンタクトフォームのないサイトは基本的に信頼できないサイトとも言い換えることができるので、ぜひこの機会にコンタクトフォームを設定しておきましょう。
















